A question often asked by users, is the addition of custom tooltips with extended functions (like line breaks or formatting) to Application Express. There is no default functionality in Apex for that, other than the standard alt or title tag in HTML, which I think is rather boring and not so flexible.
There is a more versatile and nice looking alternative for that, called qTip2. It’s an extension for JQuery, which is already incorporated in Apex since version 4.0.
I found it a little challenging to get qTip2 working in Apex, so here’s a how-to for you.
- Download the javascript code at craigsworks. The download contains a file with Javascript code and a CSS file.
- Upload the two files (you can choose a minified or a human readable version) to your application’s Shared Components. There are sections for Cascading Style Sheets and Static Files (for the javascript) in the Files part.

- You need to include the javascript and CSS in your Apex page (or on page 0 to have them linked everywhere in your Application).
- go to the Edit Page section and add this to the HTML Header Atribute :
<link type="text/css" rel="stylesheet" href="#WORKSPACE_IMAGES#jquery.qtip-2.0.0.css" />
- Add this to the Footer Text Attribute a little lower:
<script type="text/javascript" src="#APP_IMAGES#jquery.qtip.js"></script>
- And add this code to the Function and Global Variable Declaration. It replaces the standard title attributes with the qTip attribute. Mind you: all title attributes on the page. That’s ok, it ensures a consistent look of your tooltips on the page.
$(document).ready(function() { $('a[title]').qtip(); }); Your page now looks like this:
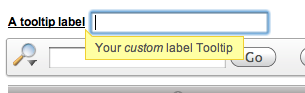
- Now let’s give it a try. Create a new Text item on your page, and put this in the Label attribute:
<a href="#" title="Your <i>custom</i> label Tooltip">A tooltip label</a>
- And look at the result:
This is a basic example of what you can do with a little help from third party javascript libraries, in this case JQuery with qTip2. Take a look at the examples at the qTip2 website, there is a lot you can change e.g. background colours, fade effects and positioning.
Of course you can also use the syntax used in step 7 in other parts of your page, like report headers, poplists or just plain text.